- 软件介绍
- 软件信息
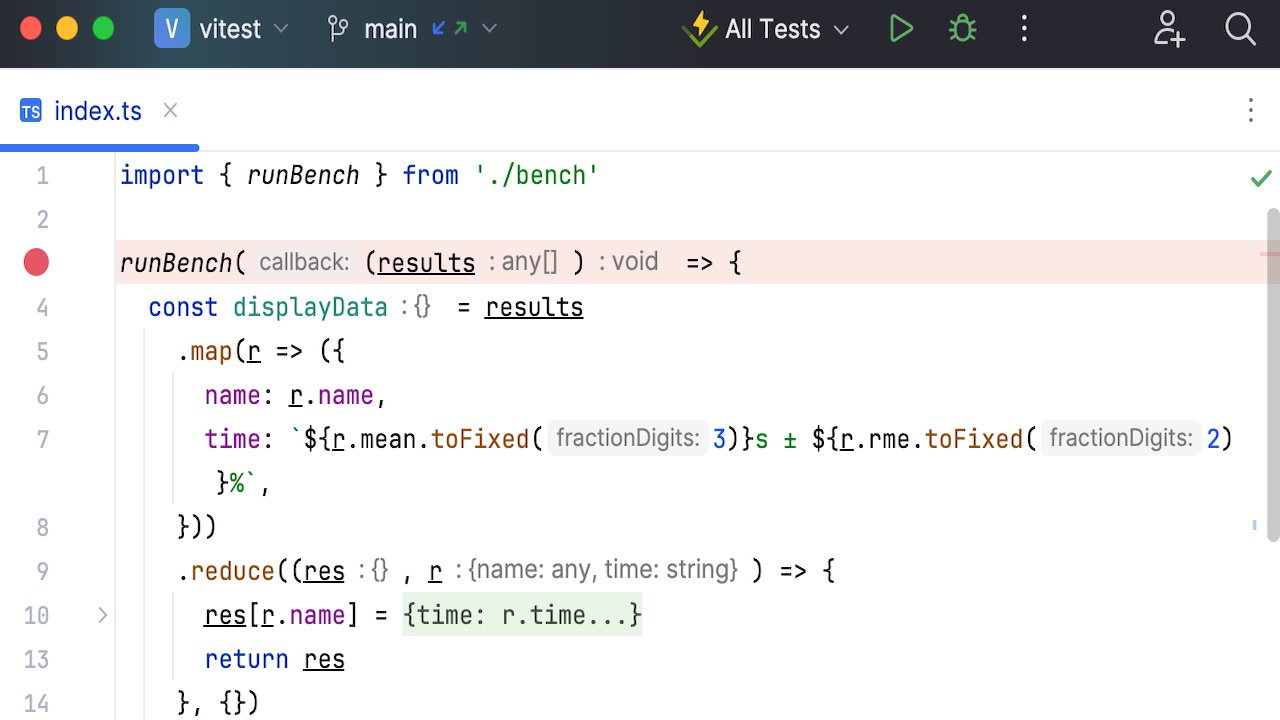
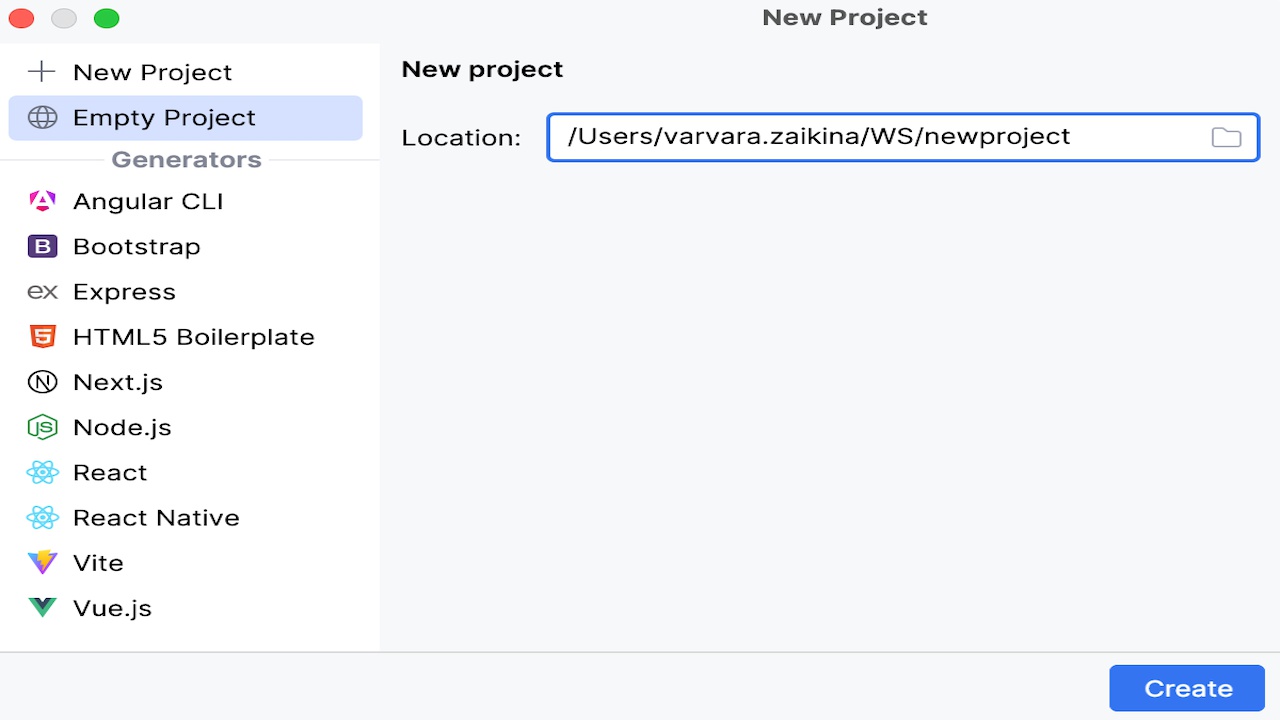
- 软件截图
- 相关下载
- 下载地址
WebStorm插件是一款JavaScript集成开发环境,专为Web前端开发设计,支持多种语言,提供智能代码补全、错误检测、代码重构、版本控制等功能,内置调试工具可连接浏览器实时调试,兼容主流框架,具备本地历史记录和代码质量分析特性,适合开发者高效构建现代Web应用。
WebStorm插件功能
1、版本控制集成
原生支持Git、SVN等版本控制系统,提供可视化差异对比和冲突解决工具。
2、实时错误检测
内置数百种代码检查规则,即时标记语法错误和潜在问题,并提供一键修复建议。
3、多框架深度支持
集成React、Vue、Angular等框架的专用工具链,包括模板语法高亮、组件导航和依赖管理。
4、智能代码补全
基于上下文分析提供精准的代码提示,支持快速跳转到变量或函数定义,大幅提升编码效率。
WebStorm插件特点
1、操作界面可定制
支持主题、快捷键和布局个性化调整,适配不同开发习惯。
2、跨平台一致体验
完美兼容Windows、macOS和Linux系统,保持统一功能体验。
3、插件生态丰富扩展
官方商店提供上千款插件,可扩展对数据库、部署工具等支持。
4、性能优化占用低
通过内存管理和延迟加载技术,在功能丰富性与运行流畅度间取得平衡。
WebStorm插件常见问题
Q1:主题颜色如何自定义?
A:下载主题插件(Settings > Plugins > Marketplace),或手动修改配色方案(Settings > Editor > Color Scheme)。
Q2:快捷键与习惯不符?
A:支持切换为VSCode/Xcode等预设方案(Settings > Keymap),也可完全自定义快捷键。
Q3:代码补全不生效怎么办?
A:检查文件类型是否识别正确(右下角状态栏),重建项目索引(File > Invalidate Caches),确认未禁用Power Save模式。
Q4:如何配置Vue项目支持?
A:安装Vue.js插件(Settings > Plugins),确保文件后缀为.vue,项目类型需识别为JavaScript。
Q5:浏览器调试连接失败?
A:安装JetBrains IDE Support浏览器扩展,确认调试端口未被占用,Chrome需关闭所有实例后重试。
Q6:Node.js远程调试如何设置?
A:运行配置选择"Node.js Remote Debug",填写主机地址和端口,确保目标服务已开启--inspect参数。
Q7:软件运行卡顿怎么解决?
A:调低代码检查级别(Settings > Editor > Inspections),关闭不必要的插件,增加内存(Help > Change Memory Settings)。
Q8:索引时间过长?
A:排除node_modules等目录(Settings > Project > Directories),使用"加速索引"功能(File > Power Save Mode)。
Q9:Git提交记录不显示?
A:重新配置Git路径(Settings > Version Control > Git),更新Git至最新版,重建Git索引(VCS > Git > Repair Git)。
Q10:如何解决代码冲突?
A:使用内置合并工具(VCS > Git > Resolve Conflicts),三窗格界面直观展示本地/远程/合并结果。
软件信息
下载地址
- 本地下载通道:
- 本地下载